星辰处理器
笔试题
模型蒸馏
亚马逊
java-rabbitmq
dreamweaver
编程
硬件
flownet
内联函数
责任链模式
pcb工艺
定时同步
PCB设计
sed
果蔬商城
sass
GDAL
从零到壹搭建一个商城架构
源码示例详细教程
监听
2024/4/13 4:49:49js vue 监听 浏览器历史记录 控制手机实体返回键
简单示例:
先上代码,下面代码实现的是监听浏览器历史记录发生变化,替换当前界面的历史路由(站点记录)从而控制页面跳转
//页面生命周期:监听页面加载
onLoad(option) {if (window.history && win…
nginx 监听多个端口 80和81
原文地址为:
nginx 监听多个端口 80和81在 nginx.conf 中配置两个server即可: http {include mime.types;default_type application/octet-stream;sendfile on; keepalive_timeout 65; gzip on;upstream localhost {server 127.0.0.1:8080 max_fail…
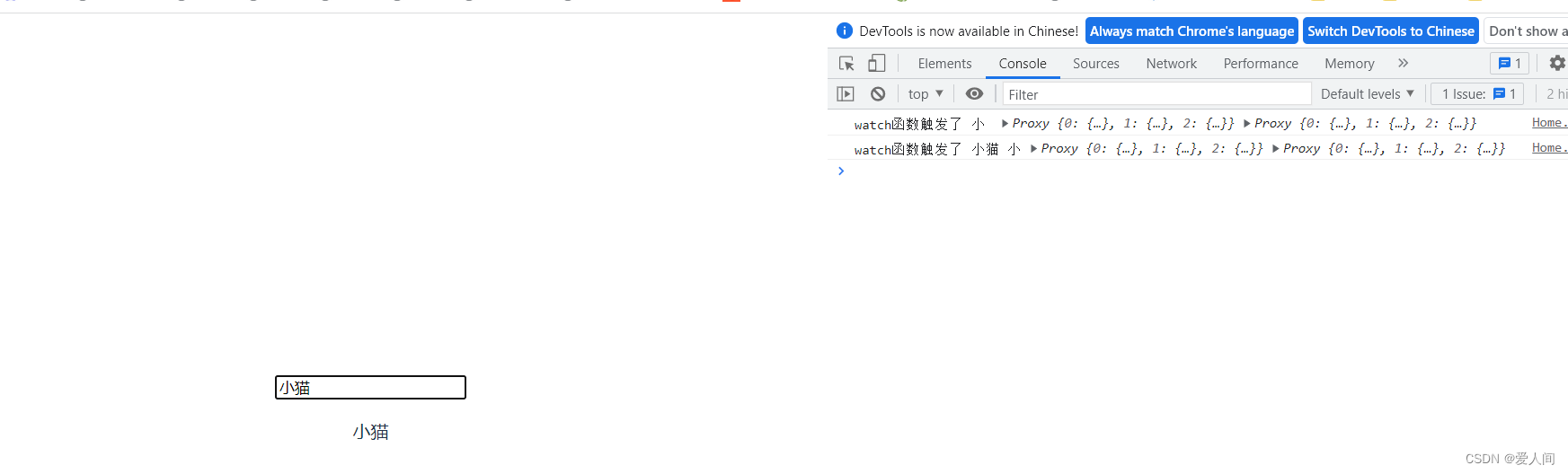
Vue3的计算属性和监听属性
目录 computed
语法介绍 简写版 完整版 watch
介绍
监听ref式数据代码示例 监听reactive式数据
watchEffect函数 computed
语法介绍
与Vue2.x中computed配置功能一致
import {computed} from vuesetup(){...//计算属性——简写let fullName computed(()>{return per…
CocosCreator帧动画事件监听
在CocosCreator中的官方文档,已经有了相应的帧动画事件监听文档,大家如果没看过的,可以先看官方文档,这里的内容相对来说比较全面和基础。
如果在官方文档看过还是有疑问的话,可以看接下来内容。 正式开始前ÿ…
JAVA实现redis超时失效key 的监听触发
过期事件通过Redis的订阅与发布功能(pub/sub)来进行分发。
而对超时的监听呢,并不需要自己发布,只有修改配置文件redis.conf中的:notify-keyspace-events Ex,默认为notify-keyspace-events "" …
Android--RecyclerView的item添加点击事件
1、首先在adapter类外定义一个OnRecyclerItemClickListener的接口
public interface OnRecyclerItemClickListener {//RecyclerView的点击事件,将信息回调给viewvoid onItemClick(int Position, List<IntegralMenu.DataBean> dataBeanList);
} 2、接下来就是…
Android 监听安装和卸载
原文地址为:
Android 监听安装和卸载Android 应用程序的安装和卸载事件,是由系统进行监听并全局广播的,支持1.5(android 3)以上 因此,如果想要监听获取应用的安装和卸载事件,只需要自定义一个Br…
Linux环境下启动或停止Oracle监听
一、所用工具:
Oracle11g,Xshell5
二、命令:
1.使用xshell连接上安装了oracle服务的linux服务器,然后输入命令su - oracle切换到oracle用户 2.检查oracle监听服务运行状态,输入lsnrctl status命令来查看,…
Spark学习笔记(三):SparkStreaming实现对文件夹和socket的监听
SparkStreaming是Spark的一个流式计算框架,它支持对许多数据源进行实时监听,例如Kafka, Flume, Kinesis, TCP sockets,甚至文件夹,并实现实时计算的能力。
对文件夹的监听
def fileStreaming(): Unit {/*** 监听文件夹的新增文件…
avue监听下拉列表变化实时更新数据
应用点:监听下拉列表数据变化,自动生成其他数据,同时适用于子组件初始化 watch:{sourceTermForm.$type:{//val 为当前下拉列表选中数据,同时更新数据handler(val){if(val! && val!undefined && val!null){this.so…
$listeners属性:包含了组件的所有监听器。可直接绑定在组件子元素
<base-input> </base-input> 是一个组件。 用 .native 修饰符 可以把 "focus" 这个原生事件绑定在这个组件上。
但是,如果组件的根元素不能使用 " focus " 事件时,这个绑定会失效。(比如这个组件的父元素是…
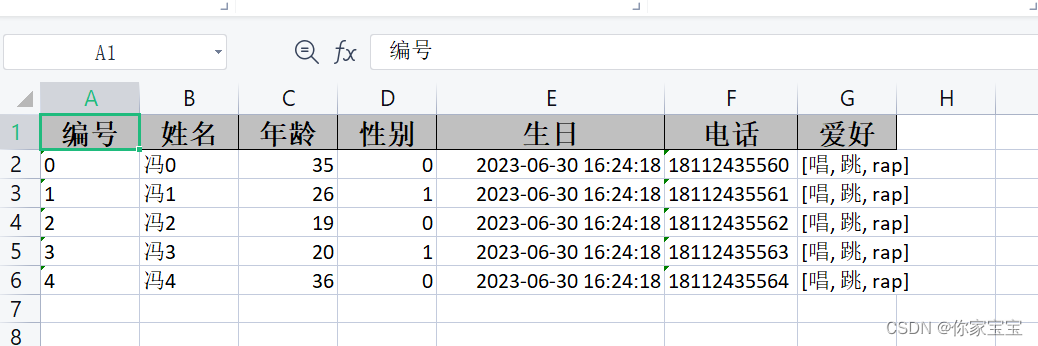
EasyExcel 的简单使用(读取写入)
文章目录 前言一、创建项目二、核心代码2.1 org.feng.bean包中的类2.1.1 Sex类2.1.2 User类 2.2 org.feng.constant包中的类2.2.1 Constant类 2.3 org.feng.converter包中的类2.3.1 ListDataConverter类2.3.2 SexConverter类 2.4 org.feng.listener包中的类2.4.1 UserReadListe…
vue3 中watch和watchEffect
监听:首先你要知道监听的是谁
1、下边是监听search变量的例子,后边的函数newSearch和prevSearch这两个形参,当然名字可以自己定义,newSearch是新值,prevSearch是原先的值,如下
<script setup>
impo…
Android 网络改变监听
Android 实现网络改变监听,在我们用手机的时候,有时候需要切换网络,有时候在无线网络环境中,从流量状态下切换成wifi连接;而有时候在没有无线网络环境的地方,从wifi连接切换到流量连接,这时候ap…
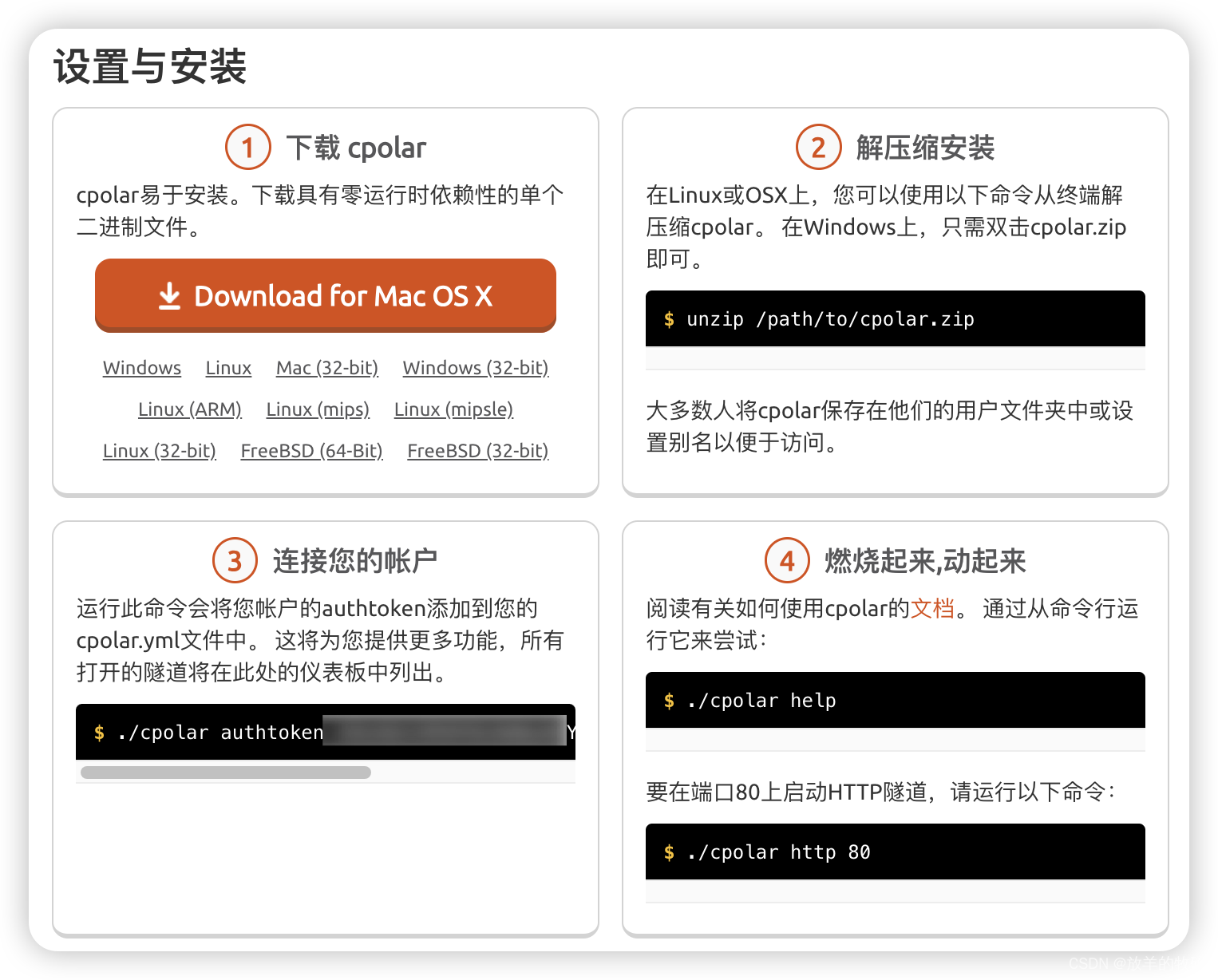
MacOS - Cpolar 在 Mac 上如何使用?
1、下载并配置环境变量
brew tap probezy/core && brew install cpolar
2、 Token 认证
cpolar authtoken xxx
3、安装服务
sudo cpolar service install
4、启动服务
sudo cpolar service start
5、创建隧道
访问地址:http://127.0.0.1:9200&…
Android小技巧(二)监听EditText是否输入完毕(用于机器扫码自动输入)
预想方案: 通过Handle设置300毫秒延时,如果监听到下一次输入距离上一次输入的时间少于300毫秒,就在afterTextChanged 方法中remove掉延时器,如果在300毫秒之外就代表输入完毕
具体代码如下Handler handler new Handler();Runnab…